Footerhöhe verkleinern oder ganz entfernen
- Wolfgang Friese
- Autor
- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 7
- Dank erhalten: 0
9 Jahre 1 Monat her #2683
von Wolfgang Friese
Footerhöhe verkleinern oder ganz entfernen wurde erstellt von Wolfgang Friese
Hallo Liebes Forum,
ich bin dabei eine Webseite mit dem Template lessAllrounder zu erstellen. Im Footer habe ich ein Marquee laufen. Position Footer1.
Das läuft ziemlich oben und auch wenn ich footer 2 einstelle bleibt es da. Ich möchte den Footer etwas kleiner machen, aber nach der Antwort vom 03 Mai 2016 soll das über "#footer" und ".footer-inner" mittels "min-height" Attribut gehen. Ich habe beide Werte auf 5px gestellt, trotzdem verändert sich der Footer nicht. Übrigens auch nicht, wenn ich das Modul Simple Marquee abschalte. Was mache ich falsch?
Hier noch der Link zu der Seite:
kunst.wolfgangfriese.de/index.php
Schon mal vielen Dank
Wolfgtang
ich bin dabei eine Webseite mit dem Template lessAllrounder zu erstellen. Im Footer habe ich ein Marquee laufen. Position Footer1.
Das läuft ziemlich oben und auch wenn ich footer 2 einstelle bleibt es da. Ich möchte den Footer etwas kleiner machen, aber nach der Antwort vom 03 Mai 2016 soll das über "#footer" und ".footer-inner" mittels "min-height" Attribut gehen. Ich habe beide Werte auf 5px gestellt, trotzdem verändert sich der Footer nicht. Übrigens auch nicht, wenn ich das Modul Simple Marquee abschalte. Was mache ich falsch?
Hier noch der Link zu der Seite:
kunst.wolfgangfriese.de/index.php
Schon mal vielen Dank
Wolfgtang
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
9 Jahre 1 Monat her #2686
von Matthias
Matthias antwortete auf Footerhöhe verkleinern oder ganz entfernen
Hallo,
also bei mir ändert sich etwas, wenn ich die minimale Höhe verändere. Das ist der größte Teil von dem Platz, den man leicht freibekommt.
Weiteren Platz benötigt das leere .footer-bottom und das durch schlechte Schrifteinstellungen unsichtbare #scroll_up.
Des Weiteren hat das Footermodul noch ein Padding...
Somit minimiert folgender CSS-Code den Footer ganz gut:
(Ich verwende der Einfachheit halber 0, da ich mir so die Einheit spare. Da dein Modul aber eh eine Zeile hoch ist, sind alle Werte <= der Höher einer Zeile gleichwertig .
.
Im Übrigen ist es für die Höhe des Footers vollkommen egal, welche der Footermodulpostionen du nutzt. Im Quellcode ändert sich nur die ID des divs des Modules.
Matthias
P.S.: Die URL sollte auch im Link eingetragen werden, denn dann kann man den auch anklicken und der Forumsbeitrag sieht schöner aus. Die Vorschau hilft sowas zu erkennen. Außerdem ist es immer praktisch Beiträge zu verlinken, wenn man sich auf diese bezieht, damit man nicht erst auf gut Glück im Forum suchen muss:
btw. Das Bild auf der Startseite wird im IE 11 etwas groß dargestellt. Mal abgesehen davon, dass das Bild über den Rand ragt, lohnt sich eine Auflösung von 1500px*2006px bei einer tatsächlichen Größe von 364px*487px kaum.
also bei mir ändert sich etwas, wenn ich die minimale Höhe verändere. Das ist der größte Teil von dem Platz, den man leicht freibekommt.
Weiteren Platz benötigt das leere .footer-bottom und das durch schlechte Schrifteinstellungen unsichtbare #scroll_up.
Des Weiteren hat das Footermodul noch ein Padding...
Somit minimiert folgender CSS-Code den Footer ganz gut:
(Ich verwende der Einfachheit halber 0, da ich mir so die Einheit spare. Da dein Modul aber eh eine Zeile hoch ist, sind alle Werte <= der Höher einer Zeile gleichwertig
Code:
#footer, .footer-inner {
min-height: 0;
}
#scroll_up, .footer-bottom {
display: none;
}
#footermodules > div {
padding: 0;
}
Im Übrigen ist es für die Höhe des Footers vollkommen egal, welche der Footermodulpostionen du nutzt. Im Quellcode ändert sich nur die ID des divs des Modules.
Matthias
P.S.: Die URL sollte auch im Link eingetragen werden, denn dann kann man den auch anklicken und der Forumsbeitrag sieht schöner aus. Die Vorschau hilft sowas zu erkennen. Außerdem ist es immer praktisch Beiträge zu verlinken, wenn man sich auf diese bezieht, damit man nicht erst auf gut Glück im Forum suchen muss:
bakual.net/forum/support/401-footerhöhe-...verringern.html#2310 .Antwort vom 03 Mai 2016
btw. Das Bild auf der Startseite wird im IE 11 etwas groß dargestellt. Mal abgesehen davon, dass das Bild über den Rand ragt, lohnt sich eine Auflösung von 1500px*2006px bei einer tatsächlichen Größe von 364px*487px kaum.
Folgende Benutzer bedankten sich: Wolfgang Friese
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Wolfgang Friese
- Autor
- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 7
- Dank erhalten: 0
9 Jahre 1 Monat her - 9 Jahre 1 Monat her #2687
von Wolfgang Friese
Wolfgang Friese antwortete auf Footerhöhe verkleinern oder ganz entfernen
Hallo Matthias,
danke für deine umfangreiche Antwort. Es ist schwer jemanden zu finden der sich mit {less}Allrounder auskennt.
Ich bin Amateur und ich habe zu deiner Antwort noch eine Frage: müssen die weiteren Einträge in
glöscht werden oder können sie bestehen bleiben?
Es wäre auch sehr nett von dir, wenn du mir sagen könntest wie ich den inneren grauen Rahmen und die Ecken unten wegbekomme.
Wie kann ich das Textmenü im Footermodul2 Wagerecht bekommen?
Es ist ein bisschen viel, aber ich komme sonst nicht weiter.
Vielen Vielen Dank
Wolfgang
danke für deine umfangreiche Antwort. Es ist schwer jemanden zu finden der sich mit {less}Allrounder auskennt.
Ich bin Amateur und ich habe zu deiner Antwort noch eine Frage: müssen die weiteren Einträge in
Code:
.footer-inner {
display: inline-block;
width: 100%;
min-height: 0;
}
.footer-bottom {
display: none;
width: 100%;
line-height: normal;
font-style: italic;
}
#footermodules > div {
padding: 0;
font-size: 10px;
}
glöscht werden oder können sie bestehen bleiben?
Es wäre auch sehr nett von dir, wenn du mir sagen könntest wie ich den inneren grauen Rahmen und die Ecken unten wegbekomme.
Wie kann ich das Textmenü im Footermodul2 Wagerecht bekommen?
Es ist ein bisschen viel, aber ich komme sonst nicht weiter.
Vielen Vielen Dank
Wolfgang
Letzte Änderung: 9 Jahre 1 Monat her von Wolfgang Friese.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
9 Jahre 1 Monat her #2688
von Matthias
Und nein, die müssen nicht überschrieben werden, denn weder der Schriftstil oder die Breite die Höhe beeinflussen.
Falls dir die Zeilenhöhe oder die Schriftgröße nicht gefällt, kannst du die ja überschreiben, aber nötig ist da nichts, sonst hätte ich das mit einbezogen .
.
Prinzipiell ist es auch ratsam für Fragen, die nicht zum Thema passen, ein entsprechendes Thema zu erstellen oder sich an ein passendes dran zu hängen, damit die Titel der Themen auch in etwa das angeben, was man in den Antworten findet.
Matthias antwortete auf Footerhöhe verkleinern oder ganz entfernen
Löschen ist schwer, da man dann die Zeilen aus der entsprechenden LESS-Datei entfernen müsste...Müssen die weiteren Einträge in gelöscht werden oder können sie bestehen bleiben?
Und nein, die müssen nicht überschrieben werden, denn weder der Schriftstil oder die Breite die Höhe beeinflussen.
Falls dir die Zeilenhöhe oder die Schriftgröße nicht gefällt, kannst du die ja überschreiben, aber nötig ist da nichts, sonst hätte ich das mit einbezogen
Aus deiner Beschreibung geht leider nicht hervor, welcher Rahmen und welche Ecken entfernt werden sollen. Wenn ich das wüsste, könnte ich dir das aber bestimmt sagen.Es wäre auch sehr nett von dir, wenn du mir sagen könntest wie ich den inneren grauen Rahmen und die Ecken unten wegbekomme.
Prinzipiell ist es auch ratsam für Fragen, die nicht zum Thema passen, ein entsprechendes Thema zu erstellen oder sich an ein passendes dran zu hängen, damit die Titel der Themen auch in etwa das angeben, was man in den Antworten findet.
Folgende Benutzer bedankten sich: Wolfgang Friese
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Wolfgang Friese
- Autor
- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 7
- Dank erhalten: 0
9 Jahre 1 Monat her #2689
von Wolfgang Friese
Wolfgang Friese antwortete auf Footerhöhe verkleinern oder ganz entfernen
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
9 Jahre 1 Monat her #2691
von Matthias
Matthias antwortete auf Footerhöhe verkleinern oder ganz entfernen
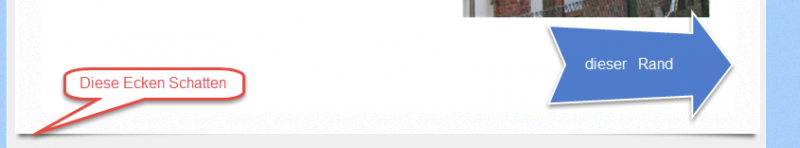
Die Schatten lassen sich mittels
entfernen.
Der "Rand" ist der Hintergrund des Wrappers. Dessen Farbe lässt sich im Backend ändern.
Matthias
Code:
.shadow-left, .shadow-right {
display: none;
}
Der "Rand" ist der Hintergrund des Wrappers. Dessen Farbe lässt sich im Backend ändern.
Matthias
Folgende Benutzer bedankten sich: Wolfgang Friese
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.346 Sekunden